Custom context expressions
Custom contexts allow you to apply transformations to your contact data and content. For example, custom contexts can be used to format dates, capitalize names, or assemble custom image urls for downstream use in an email or text message.
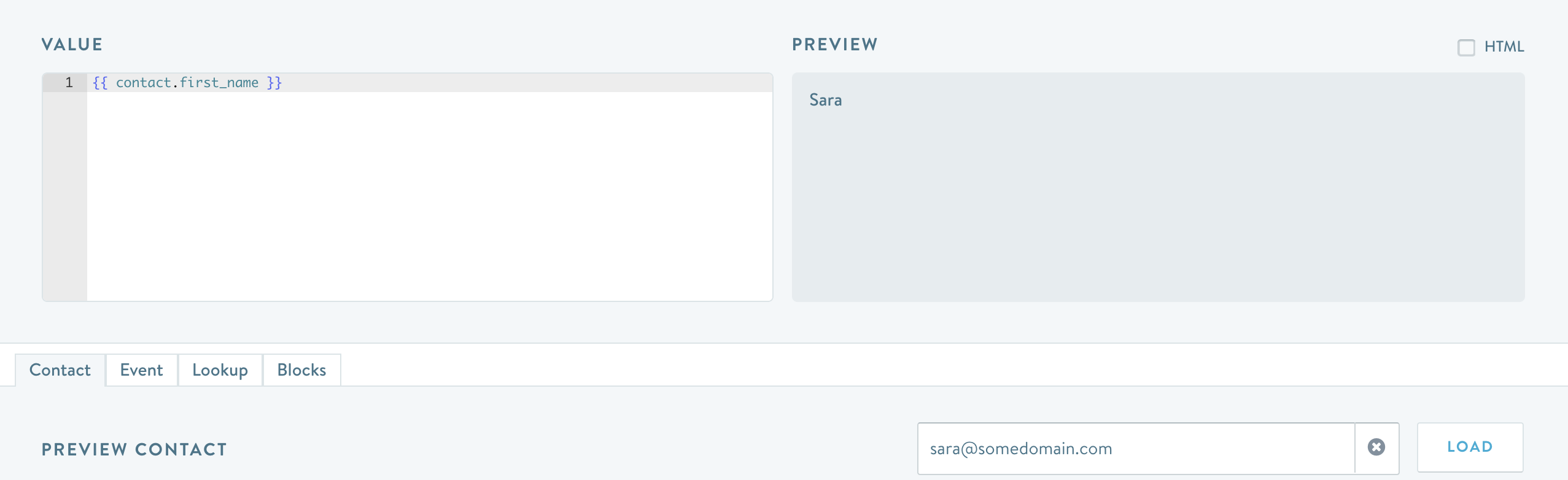
The simplest dynamic element is an expression. An expression is surrounded by double curly braces, like so: {{ expression }}. When an expression is reached in the template, the custom context engine will try to match the expression given with the contact properties, and replace that expression with the property value.
For example if you have a contact who's first name is John, "{{ contact.first_name }}" will be rendered as "John".

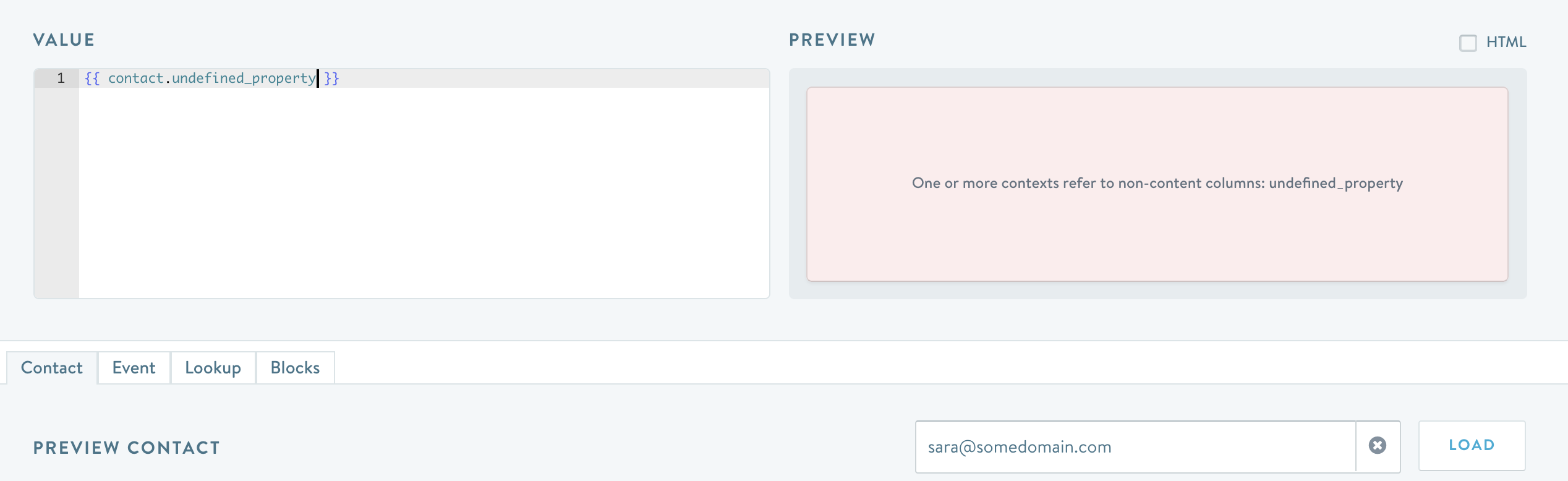
If the match is not successful, then the expression will not be replaced. Be very careful when designing custom contexts so they degrade gracefully when a field is missing or empty.

You can also combine expressions with filters, conditions and loops to apply powerful transformations to you data.
Sample contact
Contacts in Simon are highly customized representations of a marketing contact. The fields available will depend upon your account's configuration and integrated data sources.
Key | Value |
|---|---|
contact.first_name | John |
contact.last_name | Doe |
contact.empty_value | |
contact.sign_up_date | 2016-04-01 18:11:30 |
Concatenation
You can easily display multiple values or contact properties by defining multiple expressions, e.g.: {{ exp1 }} {{ exp2 }}.
Value | Output |
|---|---|
{{ contact.first_name }} {{ contact.last_name }} | John Doe |
Applying filters
Variables can be modified by filters. Filters are separated from the variable by a pipe symbol (|) and may have optional arguments in parentheses. Multiple filters can be chained. The output of one filter is applied to the next.
Value | Output |
|---|---|
{{ contact.first_name | upper }} | JOHN |
{{ contact.first_name | lower }} | john |
{{ contact.empty_value | default(“default value”) }} | default value |
{{ "a long text" | truncate(9, true) }} | a long... |
{{ “hello” | capitalize }} | Hello |
{{ “10" | int + “10" | int }} | 20 |
{{ [3, 2, 5, 1, 4] | sort }} | [1, 2, 3, 4, 5] |
{{ contact.sign_up_date | add_years(1) }} | Apr. 1, 2017 |
Formatting
You can easily display multiple values or contact properties by defining multiple expressions, e.g.: {{ exp1 }} {{ exp2 }}.
Value | Output |
|---|---|
{{ contact.orders_amount | format_currency(“USD”) }} | $9,999.99 |
{{ contact.orders_amount | format_currency(“EUR”, locale=“fr_FR”) }} | 9 999,99 € |
{{ contact.sign_up_date | format_date }} | Apr 1, 2016 |
{{ contact.sign_up_date | format_date(format='full', locale=‘fr_FR') }} | vendredi 1 avril 2016 |
{{ 0123456789 | format_number }} | 123,456,789 |
{{ 0123456789 | format_number(locale="fr_FR") }} | 123456789 |
Conditional statements
Value | Output |
|---|---|
Dear {% if contact.gender == “male” %} Mr. {% elif contact.gender == “female” %} Mrs. {% else %} Sir/Madam {% endif %} {{ contact.last_name }} | Dear Mr. Seguin |
Loops
Loops are useful if you want to iterate over a sequence or run the same code over and over again, each time with a different value.
Value | Output |
|---|---|
|
|
Advanced string manipulation
Tokens of character-delimited strings can be mapped over without entering a loop.
Value | Output |
|---|---|
{# contact.products = "prod1,prod2,prod3" #} {{contact.products|split(',')|map('title')|join(', ') }} | Prod1, Prod2, Prod3 |
Updated 3 months ago
