Images
The drag and drop editor allows you to store images in a file manager and apply effects and manipulation to them. There are a lot of capabilities; this document provides a high-level overview but if you have questions about any function you come across in the image editor, please contact your account manager.
Add Images
You can add a new image to any content block in a row. After dragging the row onto the editor, click Browse. The file manager opens.
From the file manager you can:
- Upload your own image
- Use an image your stored previously
- Search from and select from thousands of images with a Creative Commons zero license
File ManagerReview file manager uses and requirements/limitations for images in File Manager.
Once you've selected an image from one of the above methods, click Insert to return to the editor.
Apply Effects
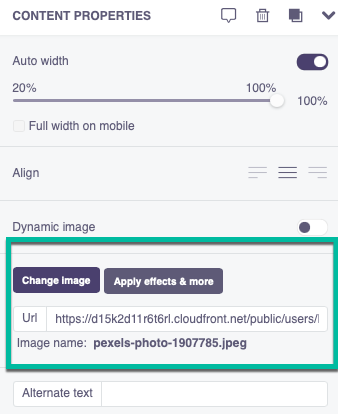
Click the content block containing your image, then from the Content Properties, click Apply effects and more:

From here, you have a number of options for manipulating your image. Once you make your changes, click Apply.

Apply Effects
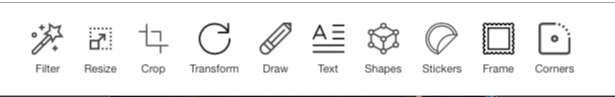
Effect | Description |
|---|---|
Filter | Apply a color filter |
Resize | Change your image size to make it fit better in your desktop or mobile view:
|
Crop | Choose a size, then move the box to choose an image area to crop to. |
Transform | Flip or rotate your image |
Draw | Choose a color, brush type, and size to mark your image |
Text | Click Add Text then drag your text where you'd like it on your image. Choose a color and font. |
Shapes | Add a shape to your image. Choose a color. |
Stickers | Choose from thousands of stickers organized by categories. |
Frame | Add a frame to the entire image |
Corners | Round your image corners |
For many effects, you can add additional effects, flip effect and add additional effects to the effect itself (shadow, gradient, outline, texture, opacity, etc) by clicking the settings cog in the white box on the top left:

Effects on effects
To return to the editor, click Save or Cancel.
Icon EffectsYou can also add effects to icons.
Requirements and limitations
- Max 20 MB file size
- You can upload multiple images at once
- You can drag and drop images straight from your local drive into the file manager
- The following file extensions can't be uploaded to the file manager: .js, .cjs, .mjs, .php, .phtml, .php3, .php4, .php5, .php7, .phps, .php-s, .pht, .phar, .HTML, .zip, .rar, and archive file formats.
- You can't move files from a folder to another one.
- If you're uploading an image that is wider than 1920px, the integrity of the image may be altered upon upload or import (specifically, the colors may change.) Consider making sure that any images that you upload are no wider than 1920px.
Updated 2 months ago
