Common Formatting Properties
Toolbar formatting
Content types that involve text (Title, Button, Text) all have some variation of the common formatting settings below, selectable from a content toolbar.
To format with these these settings either click/highlight the text you want to format, or click the content block to open content properties.

text formatting
Text formatting options:

Title formatting options:

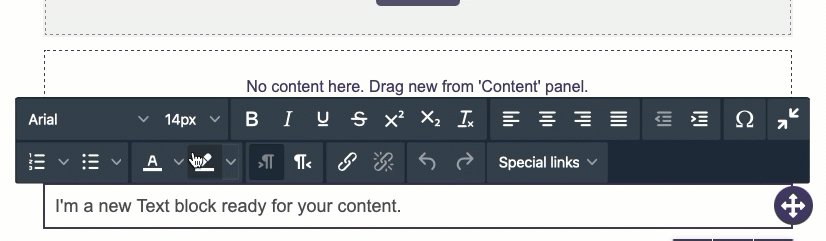
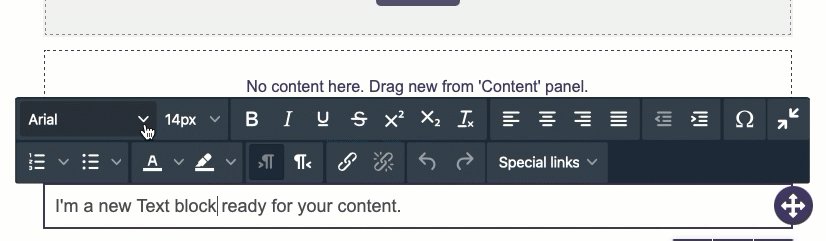
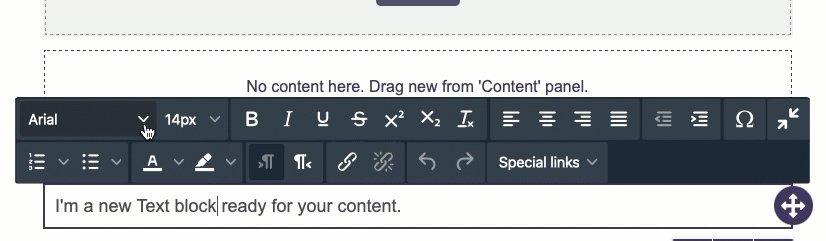
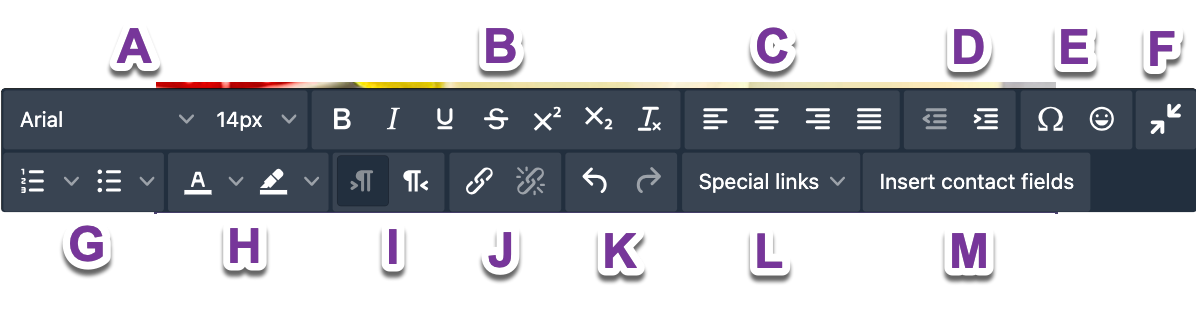
Toolbar icon descriptions
Formatting tool | Description |
|---|---|
(A) Font Type and size | Font type affects all text in the content block regardless of what you highlight with your cursor. Font size can be custom down to the character and you must highlight the text to change the size. You can vary sizes within the same content block by highlighting the text you'd like to alter size or highlight all the text to alter the size on all of it |
(B) Bold, Italic, Underline, Strikethrough, Superscript, Subscript | Highlight the individual text (min. 1 character) or place your cursor in the word you want to alter, then click the Bold, Italic, Underline, Strikethrough, Superscript, or Subscript option. |
(C) Alignment | Place your cursor in the line of text you'd like to align then click your choice or highlight all the text to align all text together. |
(D) Tab | Place your cursor in the line you'd like to tab then click forward or backward tab or highlight all the text to tab all text together. |
(E) Special characters | Place your cursor where you'd like to insert a special character then click the button and choose the character from a variety of options. Click close to exit the special character screen and return to the editor. |
(F) Downsize | Click this button to downsize the formatting options. Click it again to return the options for this content block. You can also click out side the content block to close the formatting options. |
(G) Ordered and unordered lists | You can apply bullets or numbered lists to any text. Place your cursor in your desired line, then click an option and the list will continue or you can highlight multiple lines and apply these options just as you would with a word processor. |
(H) Color and highlighting | Highlight the individual text (min. 1 character) or place your cursor in the word you want to font colors on or highlight. The formatting option saves your most recent color choice. Click the paint palette to choose a new color or enter RGB or Hex values. |
(I) Paragraph indent | Place your cursor at the beginning of the line you'd like to indent then click. |
(J) Links | Highlight the text you'd like to place a link in then click the link icon. To link the entire content block, don't highlight anything. You can link a URL, E-MAIL, File, Tel, or SMS. See Insert a link into text for more detail. You can also link to a URL, E-mail, Tel, SMS, Unsubscribe, or file using a button. |
(K) Undo/redo | Undo or redo recent actions. You can also use the undo and redo options on the bottom left of the preview panel or a keyboard shortcut (like |
(L) Special Links | Include the dynamic links for your recipients to unsubscribe from email marketing or manage their email preferences. Unsubscribe links are required in every template to send. Review Preference Center and Unsubscribes and the Simon Mail Channel Action for more detail. |
(M) Insert Contact Fields | Use custom context phrases to personalize your email. |
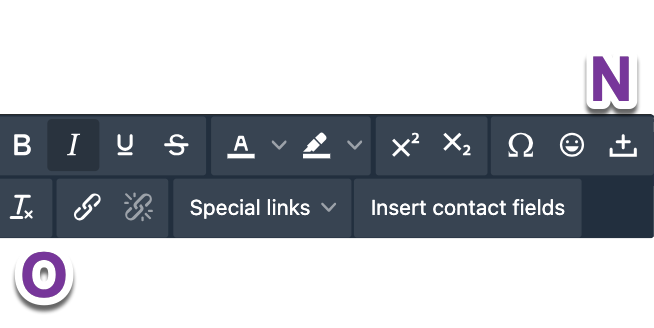
(N) Add a space | Click the + icon to add spaces in titles |
(O) Clear formatting | Clears any formatting for the highlighted text |
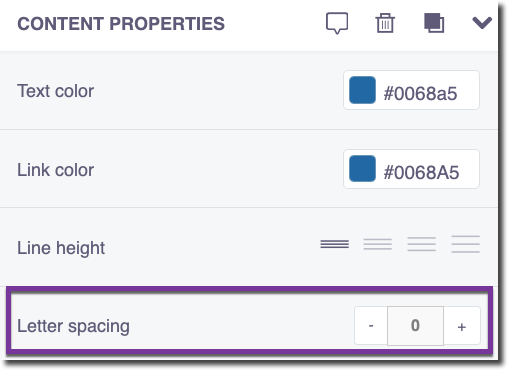
Letter spacing
Improve the readability of your messages with letter spacing in the following content types:
- Text
- Button
- Title
- Icon
- Menu

By default, letter spacing is set to 0 pixels. To adjust spacing, click -/+ or manually type a positive value in. Negative values can only be entered by clicking -.
Letter spacing can range from min. -99 to max 99. Rendering (i.e. visualization) might differ across browsers and devices.
Not sure when to use the letter-spacing feature? Most designers recommend using it sparingly, but here are some popular use cases to consider:
- Improve readability of text content written in all capital letters.
- Replicate text from a logo or hero image in text-only content.
- Optimize text content for mobile/desktop devices.
Updated 2 months ago
