Include preheader text
Using preheader text in email campaigns provides a brief summary of the email content to the recipient before they open the email. This can improve your email open rates and ultimately lead to higher engagement and conversions when used to reinforce the subject line and entice the recipient to take action.
There are two ways to configure preheaders
We recommend you only use one of these two options to specify the preheader of your email
Option 1: In the template of your email
-
Open your content in the HTML editor. (If you created your content in Simon Mail’s WYSIWYG editor, change the word
wysiwygtotemplatein the URL to access the template’s HTML.) -
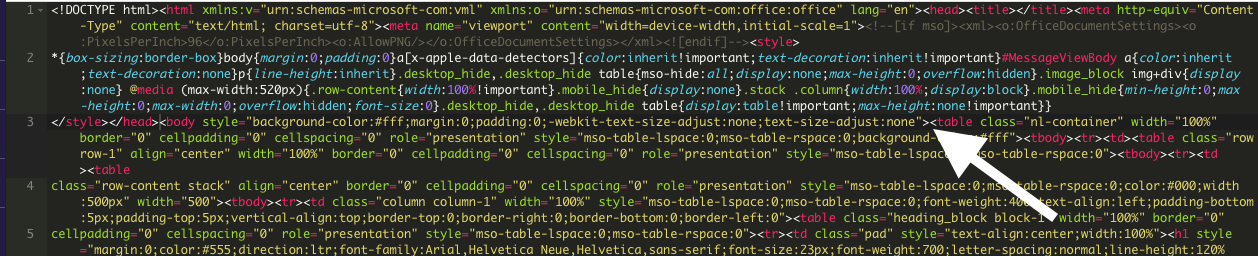
Locate the opening
<body>tag (typically just after the</head>tag):

The arrow points to where to place the following code
- Add this code directly after the open
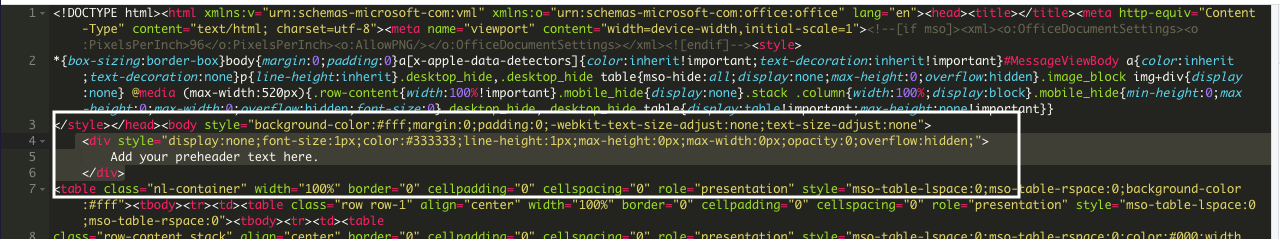
<body>tag:<div style="display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;"> Add your preheader text here. </div> - Replace
Add your preheader text herewith the actual preheader text you want to include. - Save your template.

End result, please replace with your preheader text
Option 2: In the configuration of your flow
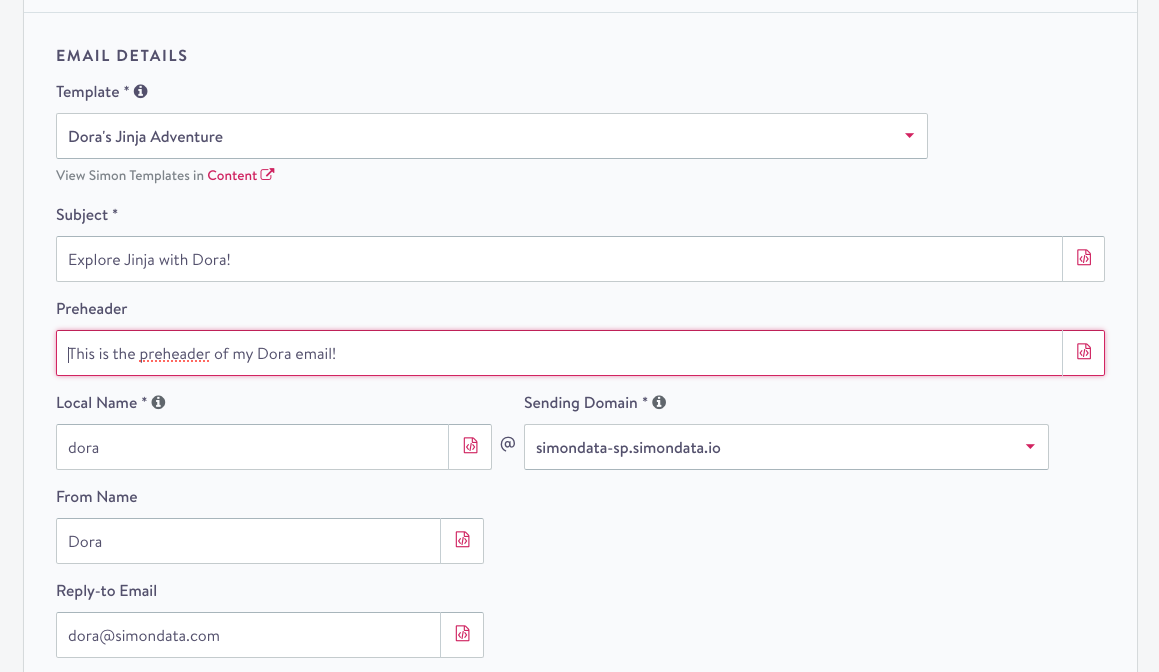
You may also configure your preheader within the Simon Mail Channel Action configuration.

This field supports dynamic personalization with Jinja, and can be expanded into a full editor using the HTML button on the right.
If you specify the preheader in the flow configuration and in the template of your email, both preheaders will be included (separated by spaces in an attempt to hide the second one from view). This could impact what your customers see as well as the deliverability of your emails.
Updated 2 months ago
